folaht
June 20, 2018, 5:42am
1
I followed this tutorial:
Responsive Vue Buttons built with the latest Bootstrap 5. Multiple code examples: toggle button, button click, switch button, button disabled, outline button & many more.
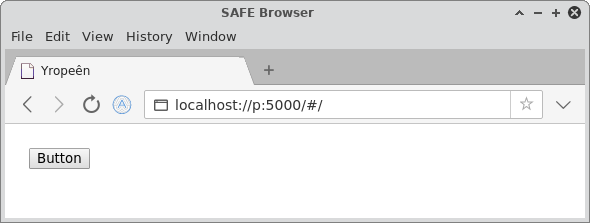
And ended up with this:
It’s a button, but not the one I was hoping for.
Here’s my code:
App.vue
<template>
<div :class="$style.App">
<ButtonPage />
</div>
</template>
<script>
import ButtonPage from './components/ButtonPage.vue'
const safenetwork = require('./safenetwork.js');
export default {
name: 'App',
components: {
ButtonPage
},
async created() {
await safenetwork.authoriseAndConnect();
}
}
</script>
ButtonPage.vue
<template>
<btn outline="primary" size="lg">Button</btn>
</template>
<script>
import { Btn } from 'mdbvue';
export default {
name: 'ButtonPage',
components: {
Btn
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
package.json
{
"name": "Site-Yropeen",
"version": "1.0.0",
"description": "Yropeên",
"homepage": "https://gitlab.com/UniversalBasics/Yropeen/Site-Yropeen",
"keywords": [
"conlang",
"European"
],
"author": "Folât Sômêjpjêr <folatt@guilder-test.eu.org>",
"contributors": [],
"license": "GPL-3.0+",
"main": "index.js",
"scripts": {
"build": "neutrino build",
"start": "neutrino start"
},
"repository": {
"type": "git",
"url": "git://gitlab.com/UniversalBasics/Yropeen/Site-Yropeen/Site-Yropeen.git"
},
"dependencies": {
"bootstrap": "4.0.0-beta.2",
"bootstrap-vue": "^1.0.2",
"@babel/helper-module-imports": "v7.0.0-beta.51",
"mdbvue": "4.*.*",
"vue": "2.*.*",
"vue-router": "3.*.*"
},
"devDependencies": {
"@neutrinojs/vue": "8.*.*",
"babel-plugin-transform-runtime": "6.*.*",
"babel-preset-stage-2": "6.*.*",
"jquery": "3.*.*",
"neutrino": "8.*.*",
"webpack": "3.*.*"
}
}
I haven’t used VueJS but…
Have you looked for clues (ie errors) in the browser console?
Also, if you Right-click > Inspect Element
Then click on the button you can examine the rendered HTML, styles etc which might point you in the right direction.
folaht
June 20, 2018, 11:24pm
3
There are no errors in the browser console.
Classes used in my example are btn btn-primary btn-lg waves-effect waves-light
bzee
June 21, 2018, 6:49pm
4
Where are you including the stylesheet from Bootstrap?
folaht
June 22, 2018, 12:14am
5
Nowhere. I’m a total beginner when it comes to vue.
bzee
June 22, 2018, 8:09am
6
Then I advice you to leave out the styling for now. Just focus on how Vue works. Actually, I’m not sure whether you’re developing for SAFE primarily, but if that’s the case then I advice to leave out Vue too. Just focus on the SAFE Network APIs.
On topic: there is a support page for MDBootstrap: MDBootstrap support - community forum . I’m guessing the SAFE Dev Forum is not the ideal place to ask for issues about Vue or MDBootstrap, so you might have more chance to get an answer there!
2 Likes
folaht
June 24, 2018, 9:08pm
7
I found the solution after looking at the mdbvue code.
package.json
"dependencies": {
"@babel/helper-module-imports": "v7.0.0-beta.51",
"mdbootstrap": "4.*.*",
"mdbvue": "4.*.*",
"vue": "2.*.*",
"vue-router": "3.*.*"
},
"devDependencies": {
"@neutrinojs/vue": "8.*.*",
"babel-plugin-transform-runtime": "6.*.*",
"babel-preset-stage-2": "6.*.*",
"jquery": "3.*.*",
"neutrino": "8.*.*",
"webpack": "3.*.*"
}
}
index.js
import Vue from 'vue';
import App from './App';
import router from './router';
import 'bootstrap/dist/css/bootstrap.css';
import 'mdbootstrap/css/mdb.css';
//import 'mdbvue/src/components/Waves.css';
export default new Vue({
el: '#root',
router,
render: (h) => h(App),
});
system
August 23, 2018, 9:35pm
8
This topic was automatically closed after 60 days. New replies are no longer allowed.